

- #Rocketchat livechat how to
- #Rocketchat livechat install
- #Rocketchat livechat code
- #Rocketchat livechat free
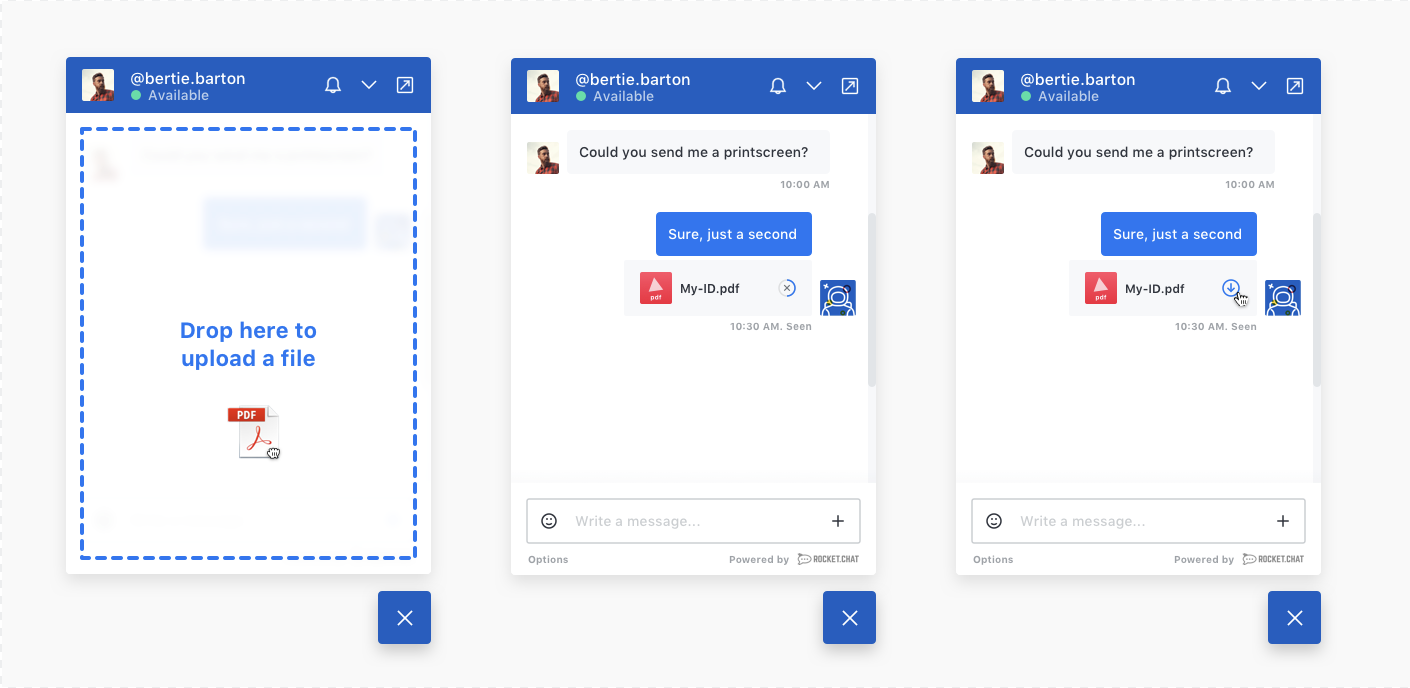
Let's see what our widget looks like when it is loaded up. There are too many options to show so I will focus on a few of them. Working hours, number of agents, number of active sessions, email notifications, and the overall look of the widget.Īll this can be configured in the Omnichannel settings. Now that was easy, right? After this, all that is left is to configure your Omnichannel depending on your needs. Rocket Chat Live chat widget present in the bottom right corner After you save the configuration and reload your site, the widget should load up.
#Rocketchat livechat code
This is the code section that you need to place inside your website where you want your widget to appear. Var h = d.getElementsByTagName(s), j = d.createElement(s) W.RocketChat = function(c) w.RocketChat._ = w.RocketChat.url = u The suggested location is before the last tab (closing body tag), but depending on your platform of choice you might be able to place it in the footer section as well (like with this Ghost blog platform).
#Rocketchat livechat install
To install the widget, go to Livechat Installation menu, and there you will get a script code that you need to paste inside your website. Open the menu dropdown window (that you use for Administration) to reveal Omnichannel settings as well. If it is not, you can configure that your visitors can send you an email so that you always have a way of communicating with them.Ĭonsidering that now we have Omnichannel up and running we need to configure it on your website (s) and see what options there are to help you engage your audience. If it is on, your web users will be able to start the chat session. Now, this option is there so that you can quickly turn the live chat option on or off. Here you will see the Omnichannel section and an on/off switch. Now that we have activated Omnichannel support, your main RC window will look something like this: Main sidebar with Omnichannel feature active and turned on Enable it and save changes STEP 02 - widget installation and configuration Save changes and go back to your main RC window. Activate Omnichannel enabled switch and you are done! Well not quite yet, but you got the first step done. To have this up and running you simply need a functional RC instance and then go to the Administration > Settings > Omnichannel. This is exactly what RC Omnichannel feature offers. Clicking on it and entering your name will initiate a chat with a support member (agent). It's the "chat" icon, usually in the bottom right-hand corner. So what are we talking about here? Well, Live Chat is an option that will allow you to expose your RC instance inside a web-based widget and allow your site visitors to engage with you directly in case they need assistance, or simply that they have some questions. Luckily running a Live chat feature (omnichannel from this point forward) is not that complicated. Once you get your RC instance up and running, the fun part begins. You have all your correspondence in one place, files, and on top of that, you can support your customers or outside users without them even needing to register to your chat platform. Channel-based communication is a much more flexible solution. If you need to run a team of people using email is the last thing you want to use today. More than just chatĪs I said before, RC is a chat platform, but it is also much more than that.
#Rocketchat livechat how to
If you would like to be able to test it out for yourself, you can check my other article here, and see how to get up and running using Docker and RC official image. Offering chat, audio, video, file & desktop sharing are just a few features that this solution has to offer.

#Rocketchat livechat free
RC is a SLACK or Microsoft Teams alternative platform, that is open source and free to host (if you want to) that allows you to run your private collaboration platform. If you are unaware of what Rocket chat is here is a quick explanation. I use RC daily for various needs and in this article, I would like to focus on one of their feature that was there from the beginning, Live Chat, or as it is called today, Omnichannel.

In its current version, Rocket.Chat has evolved a great deal in the past years. Link in the upper right corner of the main menu UPDATE: LiveChat feature has been disabled but I have opened an anonymous chat platform for instant chat support.


 0 kommentar(er)
0 kommentar(er)
